Webconnex vs Forms Widget
Trevor Nared • December 2, 2019
When you should use the Webconnex Registration System versus using the Form Widget on my webpage?

There are multiple ways of collecting information for events, signups, applications, and other situations in which you need to collect information from users. Knowing the best tool for the job can sometimes be tricky in providing the best user experience for the user and those that are running the administration behind the scenes. Knowing the difference to when we should use the Webconnex Event Registration or the built in Form Widget is valuable in giving your users the best experiences possible for the information that you need to collect.
Webconnex
Best for All Event Registration (paid or free events)
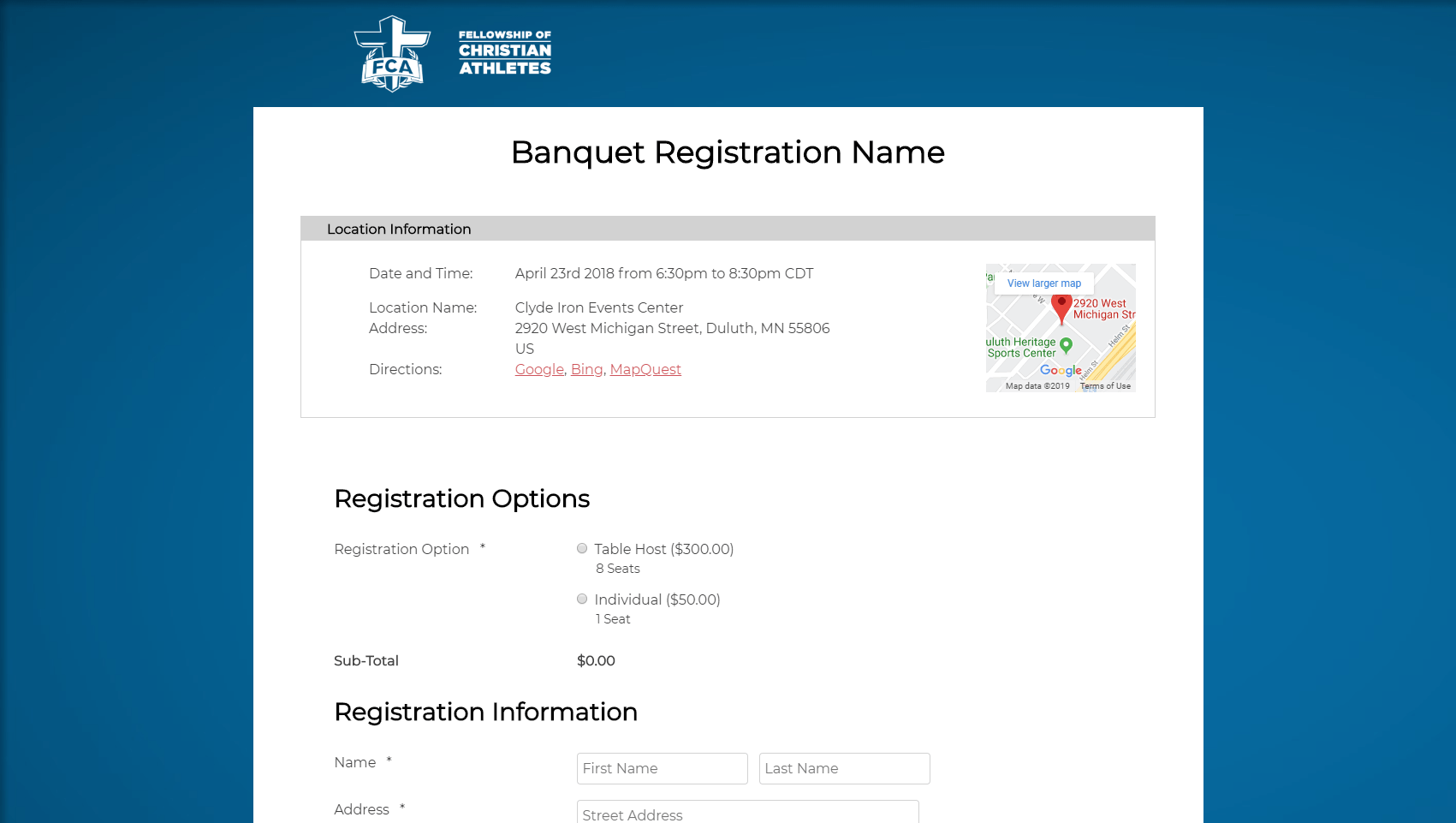
Webconnex is built for all types of event registration including banquets, golf scrambles, lunches, and gameday events. It has logic that can be implemented into the registration system allowing for different fields to show depending on previous selections, multiple registrations at once, auto-charge deposits, and so many other features to make it a easy user experience anytime that you need registration for an event. Better yet, all payments will go straight into your ORG/Designation with the proper Fair Market Values without you having do any extra work, cutting down a lot of the administrative part on your end.
To get started with creating a Webconnex form for your event(s), please click below to fill out the appropriate form:
Form Widget
Best for Simple Data Collection
The form widget is designed to collect simple information and is best suited for contact, newsletter sign-ups, or non-payment forms. You also will have the ability to integrate several services such as Constant Contact and Google Drive into the form, allowing for responses to go where you need it. It is not recommended that you utilize the Form Widget for event registration as there are no payment options, multiple registrant ability, or confirmation emails that are sent to the user.
To learn more about the Form Widget, please click below to see the guides:
If you have any questions on when to use the appropriate form, feel free to contact us below and we will be happy to assist you.
Recent Posts

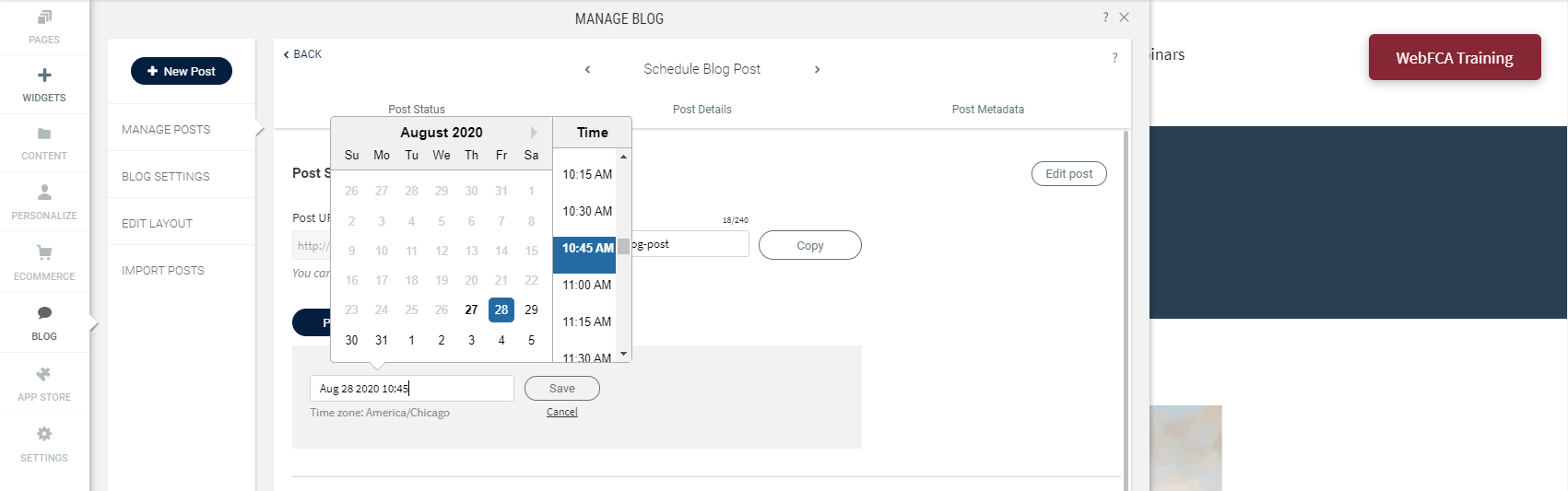
Publishing fresh content on your sites on a regular basis is important for bringing new and returning visitors to your sites. With the new Schedule Blog Post capability, you’ve got a content management tool built right into your blog. 1) To schedule a blog post, click on Blog --> Manage Posts --> Post Settings