Multi-Location Widget Guide
Trevor Nared • July 8, 2020
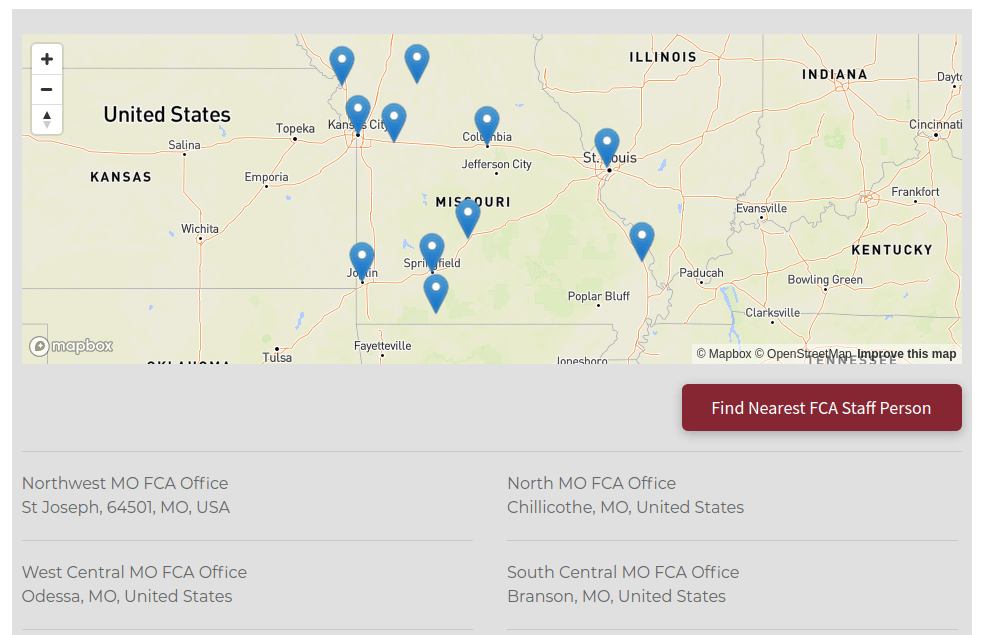
The Multi-Location Widget is a great way for users to find staff locations near them quickly and easily using geo-location from their browser. Follow this guide to learn how to best utilize this tool.

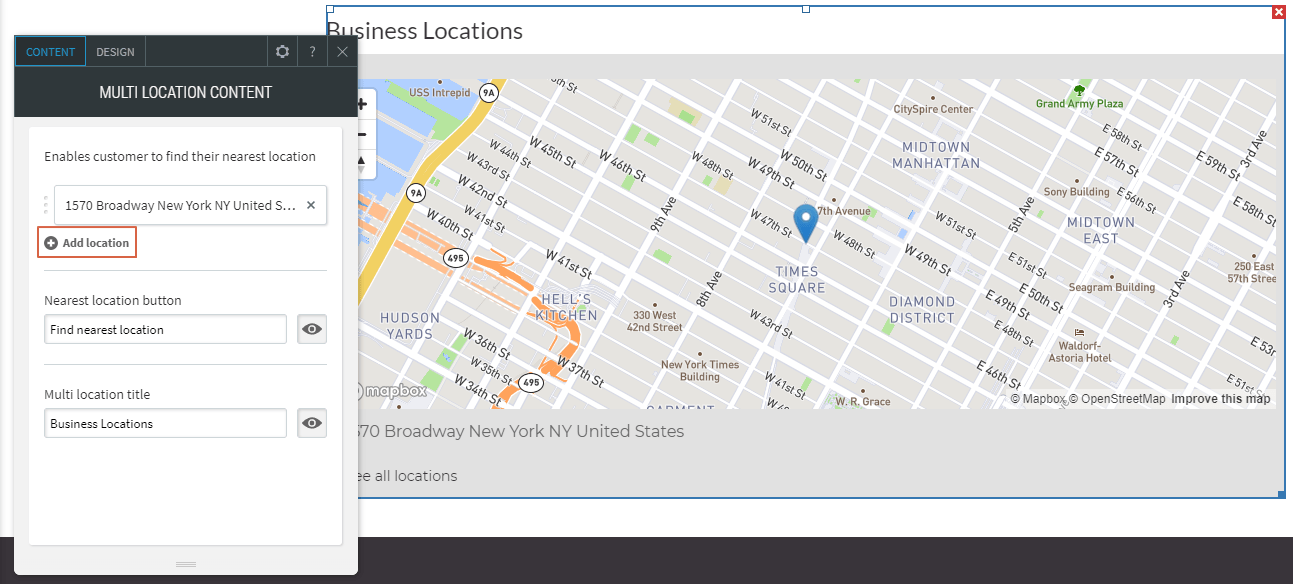
1) In the left panel, click Widgets and drag the Multi Location Widget onto your page.
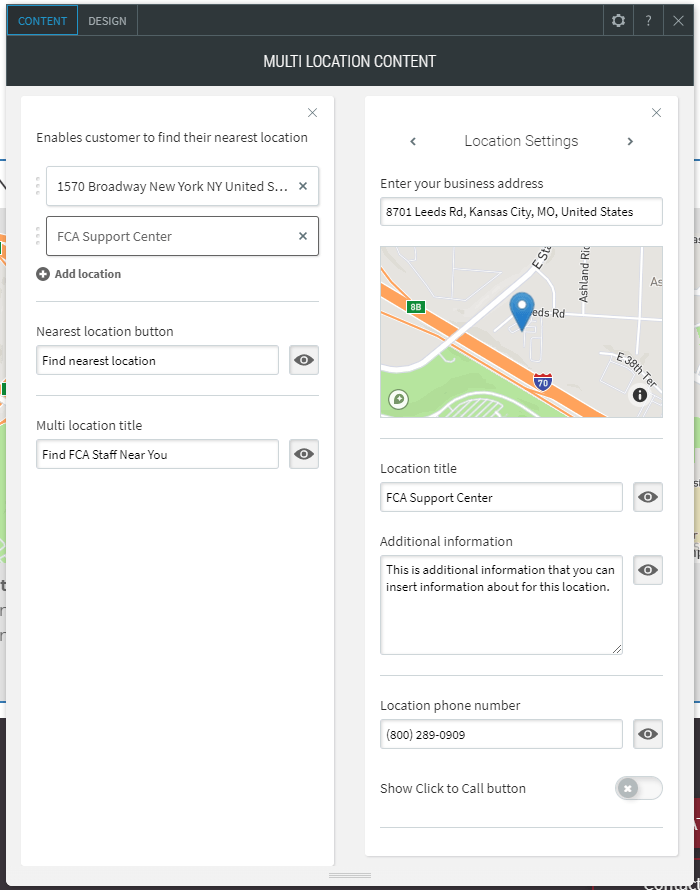
2) In the right panel, you have the options to edit the details for that location, including the business address, name, phone number, additional information, and website/link that you would like to include.
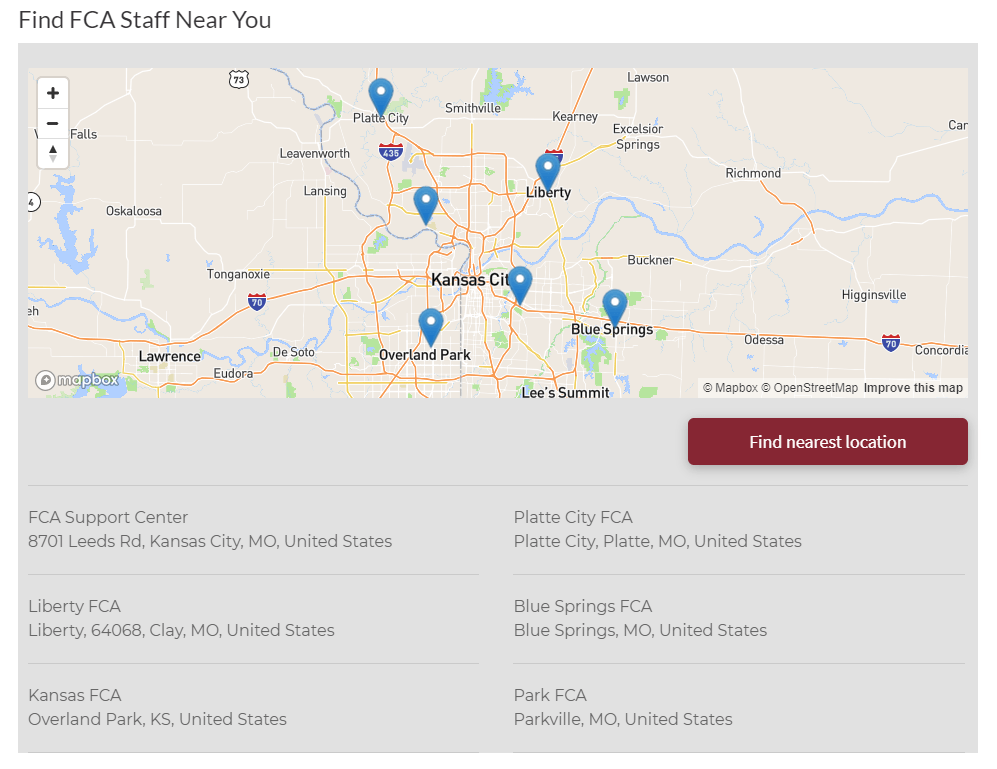
3) Add as many locations that you would like for users to be able to find and connect with your staff. When published, you will be able to test the widget using your location settings on your device.
Recent Posts

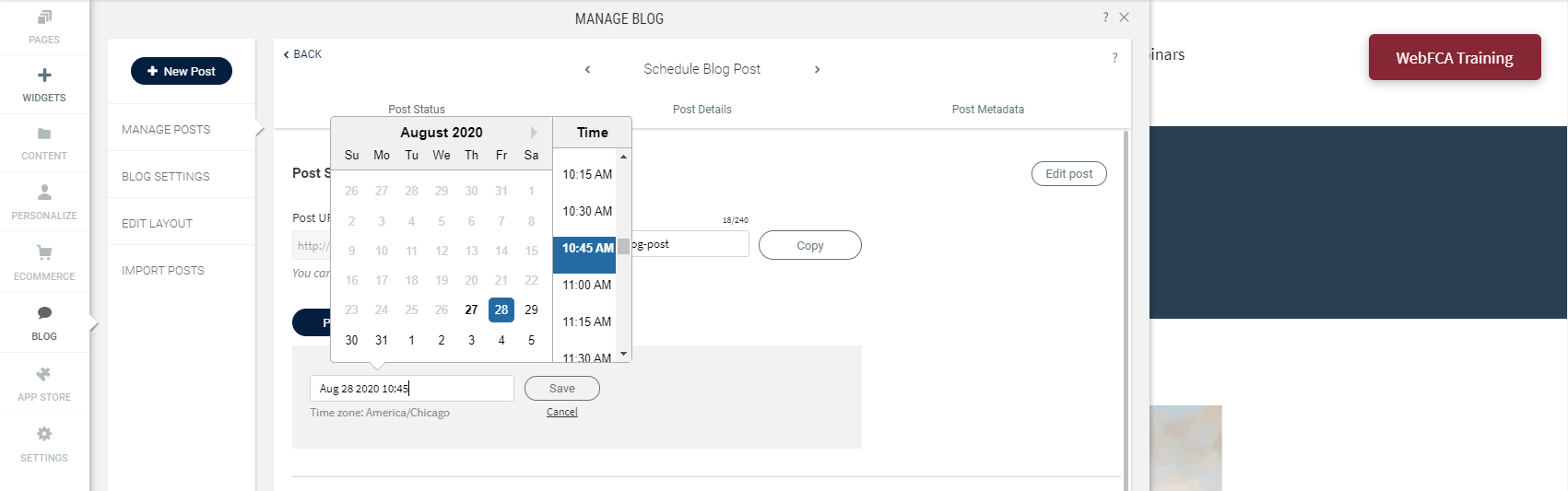
Publishing fresh content on your sites on a regular basis is important for bringing new and returning visitors to your sites. With the new Schedule Blog Post capability, you’ve got a content management tool built right into your blog. 1) To schedule a blog post, click on Blog --> Manage Posts --> Post Settings

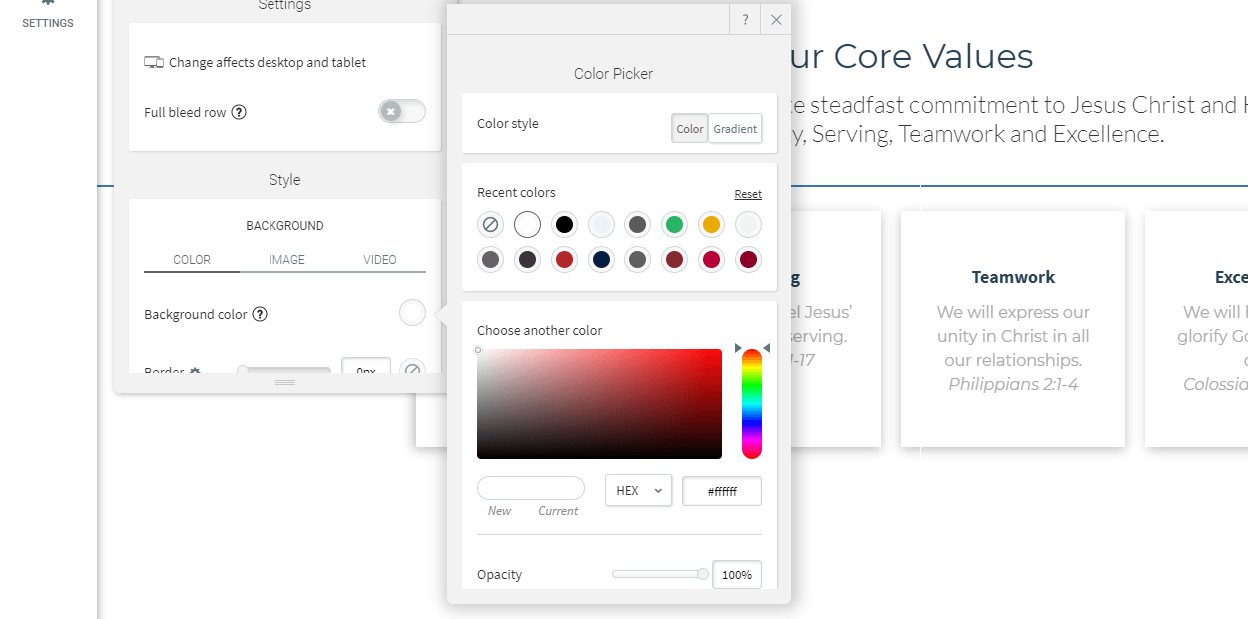
In order to stay consistent with FCA Branding Guidelines , you want to ensure that you are utilizing FCA's official colors and text settings on your website. Primary color palette: these colors should dominate any layout/composition: FCA Blue = (Hex) #041E42 | RGB 4; 30; 66 FCA Gold = (HEX) #EAAA00 | RGB 234; 170; 0 FCA Crimson = (HEX) #862633 | RGB 134; 38; 51 Recommended Secondary color palette: these colors should be only used as accents: PMS Blue 285 = (HEX) #0072CE | RGB 0; 114; 206 PMS Orange 159 = (HEX) #CB6015 | RGB 203; 6; 21 PMS Red 485 = (HEX) #DA291C | RGB 218; 41; 28 PMS Green 3435 = (HEX) #154734 | RGB 21; 71; 52 PMS Purple 2607 = (HEX) #500778 | RGB 80; 7; 120