FCA Official Colors and Text Guide
Trevor Nared • May 6, 2020
How to use the FCA Colors and Text to match the Branding Guidelines on your website.

Colors
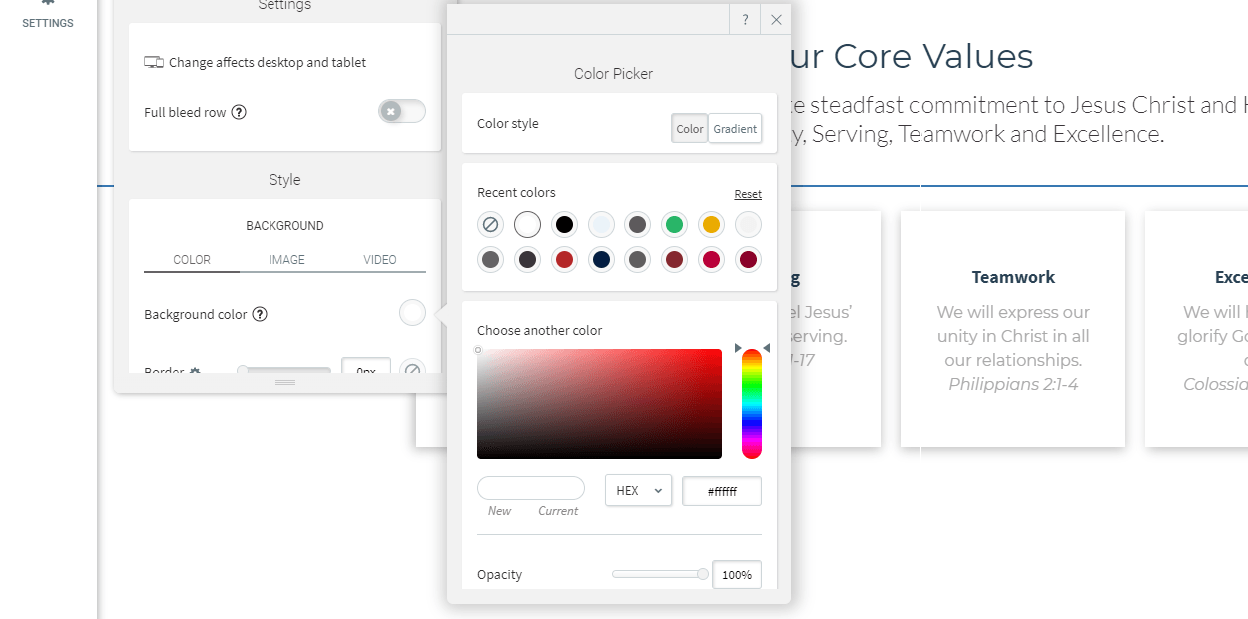
In order to stay consistent with FCA Branding Guidelines, you want to ensure that you are utilizing FCA's official colors and text settings on your website.
Primary color palette: these colors should dominate any layout/composition:
FCA Blue = (Hex) #041E42 | RGB 4; 30; 66
FCA Gold = (HEX) #EAAA00 | RGB 234; 170; 0
FCA Crimson = (HEX) #862633 | RGB 134; 38; 51
Recommended Secondary color palette: these colors should be only used as accents:
PMS Blue 285 = (HEX) #0072CE | RGB 0; 114; 206
PMS Orange 159 = (HEX) #CB6015 | RGB 203; 6; 21
PMS Red 485 = (HEX) #DA291C | RGB 218; 41; 28
PMS Green 3435 = (HEX) #154734 | RGB 21; 71; 52
PMS Purple 2607 = (HEX) #500778
| RGB 80; 7; 120
Text
While the WebFCA platform gives you some choices when picking out text, we want to be sure that we follow the Branding Guidelines to keep it consistent.
Font - Monsterrat
All text and paragraphs on the page should use the Monsterrat font setting.
Heading - Lato
All large headings, titles, and subheadings should use the Lato font setting.
These are the text settings that match FCA's Branding Guidelines. Failure to do follow this may cause FCA to change or remove your pages.
If you have any questions, be sure to reach out to webfca@fca.org
Recent Posts

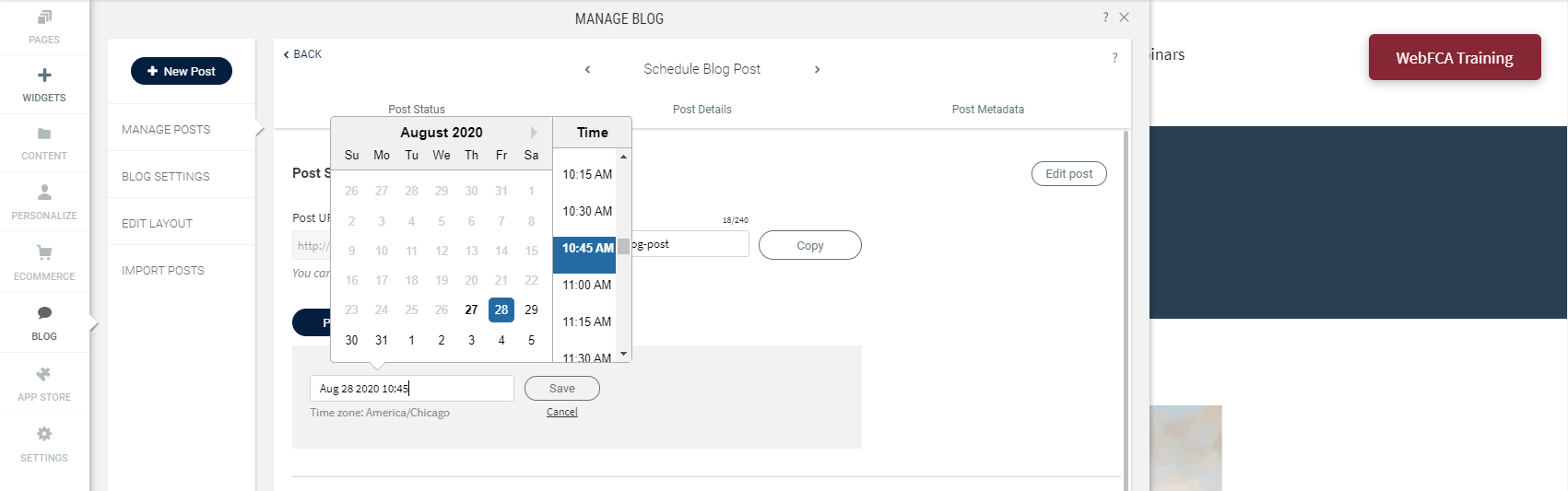
Publishing fresh content on your sites on a regular basis is important for bringing new and returning visitors to your sites. With the new Schedule Blog Post capability, you’ve got a content management tool built right into your blog. 1) To schedule a blog post, click on Blog --> Manage Posts --> Post Settings