Using FCA Sections
Trevor Nared • Apr 01, 2020
A guide on how to utilize the FCA Sections to help build out your pages.
Sections are FCA pre-built rows of elements that you can add to your website quickly and easily. This enables you to build great looking sites and pages quickly during the design process. Use this guide here to help you utilize this FCA Sections.
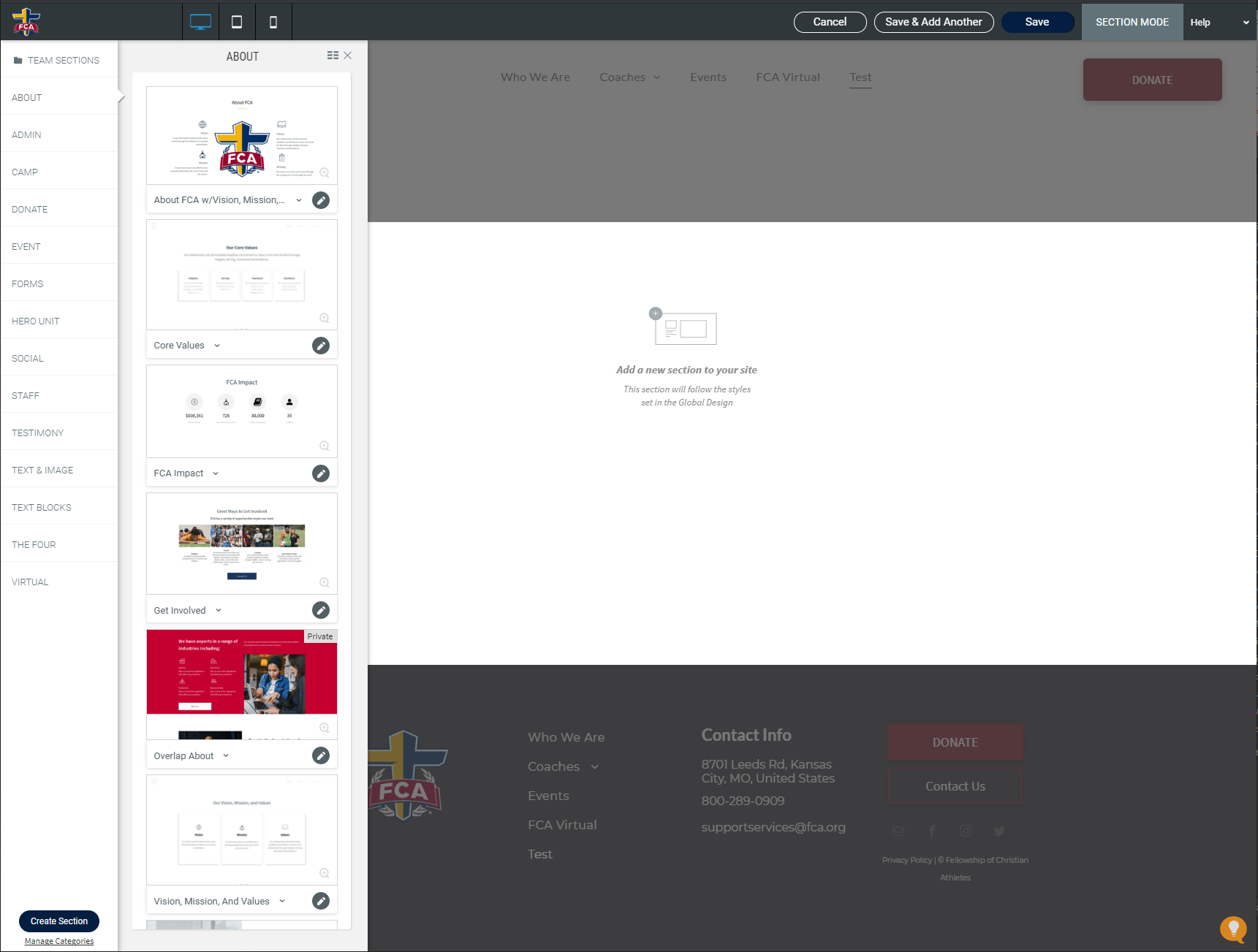
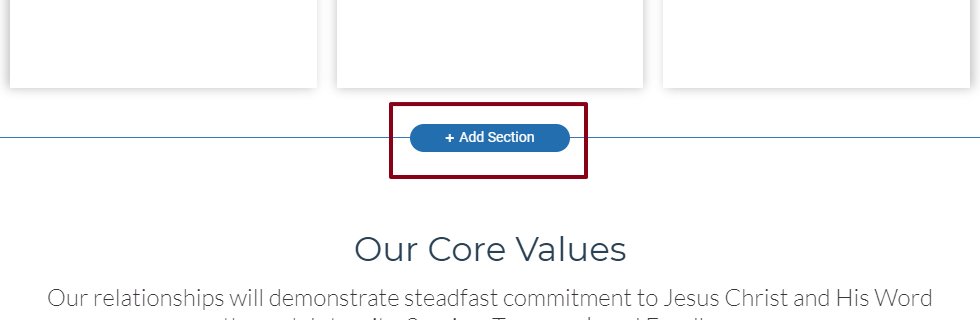
When hovering between rows, an ‘Add Section’ button appears. Click this button to open Section Mode:

Here you will see the various templates that you are able to utilize. Some of full size page templates and others are sections. To preview how it will look on your page, you can select on in the Sections toolbar and see it previewed on your page.
If you like the preview and would like to put the section onto your page, you can click on "Save" in the top right corner to go back to the editor to make any additional changes to your page. Many of the Sections will require some edits to make it customized to your ministry's information before you publish your changes.
These sections will continue to evolve over time and we will communicate new ones that are developed using the WebFCA Gameplan Blog. If you would like to suggest ideas for these, please utilize the Uservoice Idea widget in the bottom left of your editor.
Recent Posts

By Trevor Nared
•
27 Aug, 2020
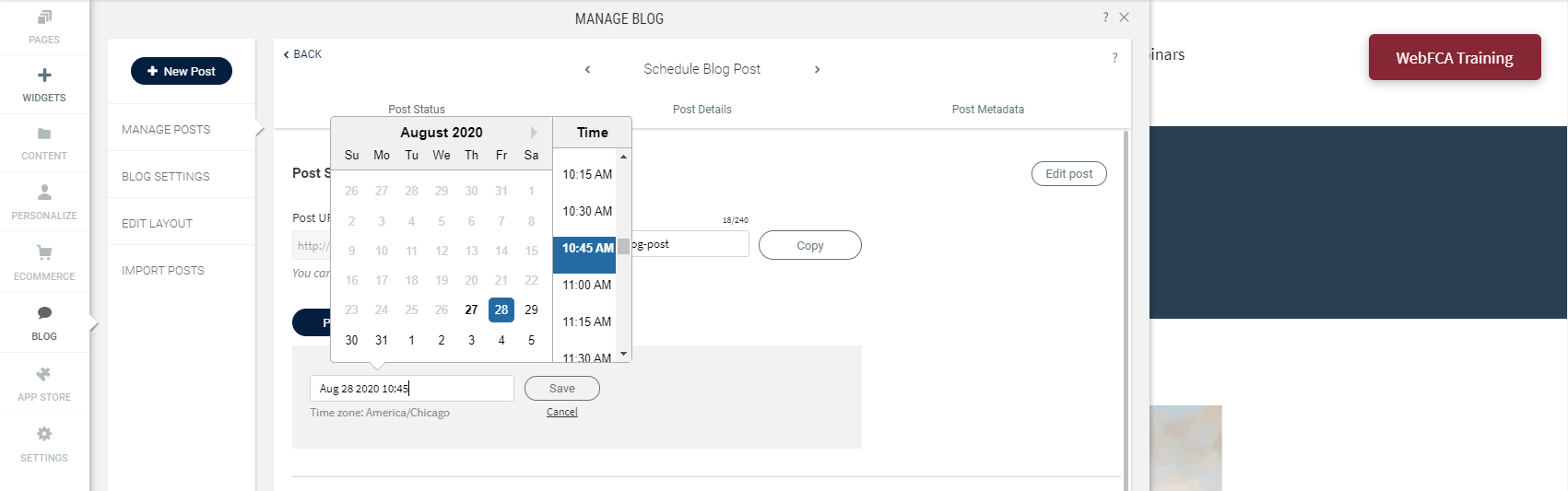
Publishing fresh content on your sites on a regular basis is important for bringing new and returning visitors to your sites. With the new Schedule Blog Post capability, you’ve got a content management tool built right into your blog. 1) To schedule a blog post, click on Blog --> Manage Posts --> Post Settings
Contact Info
Address: 8701 Leeds Rd,
Kansas City, MO 64129
Phone: 800-289-0909